
L’accessibilité numérique, un enjeu majeur
Un grand nombre de personnes est entravé au quotidien dans l’utilisation d’internet. Elles ne peuvent pas toujours lire les contenus ou interagir efficacement avec les applications web. Surfer sur internet ou acheter en ligne peut alors vite devenir un véritable parcours du combattant pour elles.
Les chiffres de l’INSEE nous indiquent que 7,7 millions de français∙es de 15 ans ou plus souffraient d’une limitation fonctionnelle sévère ou d’une forte restriction d’activité en 2021, soit 14 % de la population. Dans le détail :
- 4 millions souffrent d’une limitation physique (paralysie, difficultés de déplacement, etc.)
- 2,8 millions souffrent d’une limitation sensorielle (difficultés à voir ou à entendre, à utiliser ses mains, etc.)
- 2 millions souffrent de limitation cognitive (compréhension des autres)
Au total, près de 12 millions de personnes se trouveraient en situation de handicap en France et 1 milliard seraient porteuses d’un handicap dans le monde.
Un cadre juridique en constante évolution
En France, depuis 2012, tous les sites publics doivent être accessibles et conformes à l’ensemble des critères du RGAA (Référentiel Général d’Amélioration de l’Accessibilité) pour permettre à tous les usagers un égal accès à leurs droits. Jusqu’à présent, cette règle ne s’appliquait pas au secteur privé, mais la dernière directive européenne relative aux exigences en matière d’accessibilité du 17 avril 2019 devrait très prochainement changer la donne. Au sujet de la vente en ligne, elle précise :
« Tous les sites et plateformes de commerce électronique doivent être accessibles pour les nouveaux services à partir de 2025 et pour l’existant à partir de 2030. »
À partir du 28 juin 2025, toutes les entreprises privées seront donc concernées par cette obligation d’accessibilité (sauf les entreprises de moins de 10 personnes ou dont le chiffre d’affaires ou le bilan n’excède pas 2 millions d’euros).
En dehors de la France et de l’Europe, certains pays appliquent déjà un cadre juridique contraignant comme les États-Unis où l’Americans with Disabilities Act (ADA) oblige les entreprises à fournir un accès égal aux biens et services en ligne. Le nombre de procès y a fortement augmenté ces dernières années après l’affaire “Domino’s Pizza” qui avait vu l’entreprise condamnée après la plainte d’une personne aveugle qui ne parvenait pas à commander.
Les différents standards
L’accessibilité web (ou a11y) est une discipline qui vise à rendre un site utilisable par les personnes en situation de handicap via un ensemble de bonnes pratiques de développement. Ces règles techniques sont regroupées sous forme de standards.
Au niveau international, les principes du WCAG (pour Web content accessibility guidelines) font consensus. Ils sont développés par le W3C (World Wide Web Consortium) qui veille à sa maintenance et à sa qualité. Il existe 78 critères de succès qui sont chacun assignés à un niveau du standard :
- Accessibilité basique (niveau A / simple A)
- Accessibilité forte (niveau AA / double A)
- Accessibilité excellente (niveau AAA / triple A)
Ces niveaux sont indiqués dans chaque critère de la dernière version de la recommandation officielle (WCAG 2.1 depuis 2018).
En France, le taux d’accessibilité d’un site est lui calculé à partir des critères du RGAA. Cette norme, qui repose en grande partie sur le standard WCAG, étend le nombre de critères de contrôle à 106 et les répartit là aussi sur 3 niveaux.
💡 Le niveau AA est recommandé par le W3C et les WCAG comme objectif de conformité (le niveau AAA ou triple A correspondant uniquement à certains contextes).
Un cercle vertueux
Respecter ces standards et rendre votre site E-Commerce accessible présentera plusieurs avantages :
- Favoriser l’inclusion, diminuer les discriminations et la fracture numérique
- Augmenter le trafic et le nombre de clients
- Améliorer votre référencement et vos webperfs
- Prévenir les risques juridiques
- Améliorer l’expérience utilisateur
💡 Ne pas rendre votre site E-Commerce accessible c’est vous couper de 14 % de vos consommateurs potentiels et vous exposer à des risques juridiques.
L’accessibilité sur Adobe Commerce (Magento)

Focus sur Luma
Le thème natif d’Adobe Commerce (Magento), Luma, présente quelques lacunes en matière d’accessibilité, notamment concernant le contraste, la navigation clavier, la gestion du focus ou encore l’implémentation des attributs ARIA.
Dans le détail :
- Menu principal : il n’est pas possible de naviguer au clavier (sur desktop ou sur mobile).
- Composants UI : les briques de l’interface de Luma se basent sur la librairie jQuery UI, dont la plupart des éléments gèrent l’accessibilité de façon incomplète. C’est notamment le cas des dropdowns, des accordéons, des onglets de navigations, des datepickers ou encore des modals.
- Slideshows : la librairie Slick.js qui est utilisée, par exemple, pour l’affichage du composant Slider de Page Builder (cross-sell, up-sell, etc.), n’intègre pas de navigation clavier ou de gestion du focus suffisante.
- Galerie produit : elle repose sur la librairie Fotorama.js, qui n’est plus mise à jour depuis 2015 et qui pâtis soucis de sémantique et de navigation clavier.
- Templates : les fichiers
.phtml, responsables de la vue du thème, n’intègrent pas ou peu les bonnes pratiques a11y permettant de satisfaire aux critères WCAG.
Ces problèmes se poseront également pour les modules tiers et les développements spécifiques qui seront basés sur les mêmes composants UI et le même cadre technique proposé par Luma, ce qui peut avoir pour effet de limiter le nombre de modules (et donc de fonctionnalités) pour réduire les coûts.
Notons également que la gestion de l’accessibilité impactera la maintenance du thème en accroissant le coûts des correctifs et des évolutions. Les montées en versions se révéleront aussi plus complexes, tant la quantité de fichiers réécris aura été importante.
Hyvä à la rescousse !

Une release majeure…
Avec la version 1.3.0 de son thème sortie le 31 août 2023, Hyvä, qui avait déjà jeté un sacré pavé dans la mare dans le domaine de la performance web, ajoute une corde supplémentaire à son arc. Elle vient en effet assurer la compatibilité de l’ensemble des pages de son thème Adobe Commerce (Magento) avec le standard WCAG 2.1 de niveau AA (double A) !
Cette release est le fruit de plusieurs mois de travail des équipes de Hyvä et de l’agence Snowdog, basée en Pologne et spécialisée dans l’E-Commerce et l’accessibilité à qui l’on devait déjà le thème Alpaca.
Cette nouvelle version vient apporter un grand nombre de solutions aux angles morts du thème Luma et permet de garantir aux e-commerçant la conformité de leur plateforme aux normes d’accessibilité les plus pointues. Les améliorations sont multiples et conséquentes :
- Reprise de la sémantique globale du thème
- Ordonnancement des éléments du DOM
- Contrastes, couleurs, espacements et polices du rendu
- Gestion de la navigation sur les menus desktop et mobile
- Gestion de la navigation des slideshow
- Ajout des contenus alternatifs
- Utilisations des attributs ARIA pour les briques UI
- Implémentation de l’attribut
aria-livepour indiquer les contenus dynamique aux lecteurs d’écran - Ajout du
role="img"et dearia-hidden="true”sur toutes les icônes SVG - etc.
💡 Voir l’ensemble des mises à jour sur Hyvä – Changelog Default Theme et sur notre page solution Hyvä
Un des points critiques de l’accessibilité d’un site internet concerne la gestion de la navigation au clavier. En effet, certaines personnes en situation de handicap (malvoyants et non-voyants notamment) ne peuvent pas utiliser de souris et doivent se servir de claviers adaptés ou de lecteurs d’écran tels que :
- NVDA (Windows)
- Microsoft Narrator (Windows)
- JAWS (Windows)
- VoiceOver (Mac)
Dans ce cas de figure, les touches Tab (pour naviguer vers l’élément suivant) et Shift + Tab (pour aller vers l’élément précédent) vont avoir une importance capitale, car ils vont permettre le focus sur un élément de l’interface et soit de la visualiser à l’aide d’une bordure de couleur, soit de lire son contenu via une technologie d’assistance vocale.
Focus trapping Hyvä
Au delà des améliorations citées précédemment, Hyvä fourni également de précieux outils aux développeurs pour gérer au mieux ce type de navigation. Citons par exemple la fonctionnalité Focus trapping permet de “capturer” le focus clavier de façon à ce que l’utilisateur ne puisse pas quitter certains composants (une boîte de dialogue par exemple).
Depuis sa version 1.2.6, Hyvä fourni deux méthodes trapFocus() et releaseFocus() pour déclencher et relâcher le focusTrap sur un élément.
Dans l’exemple suivant, nous déclenchons le focus trap à l’ouverture d’une boîte de dialogue, puis lors de sa fermeture nous le relâchons le focus trap et remettons le focus sur l’élément qui a permis d’ouvrir la modal :
openDialog(event) {
this.$nextTick(() => hyva.trapFocus(this.$refs['dialog']));
},
closeDialog() {
this.$nextTick(() => {
hyva.releaseFocus(this.$refs['dialog'])
this.$refs['dialogTrigger'].focus()
});
}Focus Alpine.js
Pour une gestion plus poussée et plus précise du focus, il est également possible de s’appuyer sur le plugin focus d’Alpine.js qui dispose d’un plus grand nombre de propriétés et de méthodes pour vos développements spécifiques. Listons notamment :
x-trap: gestion du focus dans des boîtes de dialogue imbriquéesx-trap.inert: ajoute de l’attributaria-hiddenà tous les autres éléments de la pagex-trap.noscroll: bloque le scroll de la page parentex-trap.noreturn: permet de ne pas revenir sur l’élément précédemment focusfirst(): déplace le focus sur le premier élémentlast(): déplace le focus sur le dernier élément- etc.
💡 Voir l’ensemble des fonctionnalités sur Alpine.Js – Plugins Focus
Utilisation
Dans le cas où vous débuteriez un nouveau projet, il vous suffira de suivre la procédure d’installation habituelle de Hyvä en vous assurant que la version du thème est bien supérieur ou égale à la version 1.3.0 pour bénéficier de toutes ces mises à jour.
Mettre votre thème à jour
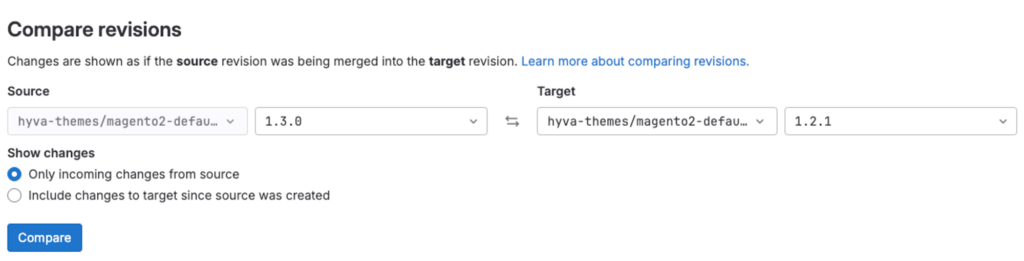
Si vous souhaitez au contraire implémenter ces fonctionnalités sur un thème Hyvä pré-existant, il vous faudra réaliser une montée en version du thème. Pour ce faire, vous pouvez utiliser le système de comparaison de version de Gitlab (Compare revisions) qui permet de lister l’ensemble des différences identifiées sur chaque fichiers.
Supposons par exemple que la version de votre thème actuelle soit 1.2.1 et que vous souhaitiez passer à la version 1.3.0, vous aller pouvoir sélectionner les branches source et cibles équivalentes puis lancer une comparaison :

Il suffira ensuite de repasser sur l’ensemble des templates surchargés dans votre thème custom et de merger les mises à jour avec votre code.
Cette opération manuelle pouvant être longue et fastidieuse, vous pouvez également utiliser des outils qui vont vous aider à lister les fichiers surchargés qui ont subi des modifications :
- Ampersand Magento2 Upgrade Patch Helper
- Magento 2 Upgrade GUI
- Adobe Upgrade Compatibility Tool (UCT)
Que faut-il retenir ?
L’accessibilité sur Adobe Commerce (Magento) a toujours été un sujet de frustrations, autant pour les agences que les e-commerçants. Il était en effet particulièrement difficile de faire certifier un site WCAG (simple ou double A). Ces contraintes posaient aussi bien un problème économique (nombre de clients, risques de procès, etc.) qu’un problème éthique en ne permettant pas aux nombreuses personnes en situation de handicap d’acheter en ligne comme tout à chacun.
De ce point de vue, Hyvä continue de booster le front-end d’Adobe Commerce (Magento) en apportant des solutions concrètes aux agences et aux e-commerçants. Alors certes, il ne permettra pas à lui seul de garantir le double AA WCAG sur les développements spécifiques d’un projet, mais il fournira la base, le cadre de travail et les outils pour le faire.
Avec une agence experte et des développeurs certifiés sur le sujet, vous aurez la possibilité de rendre votre site E-Commerce accessible, qu’il soit déjà en phase de développement ou en phase de maintenance.
Vous souhaitez rendre votre site plus accessible avec Hyvä ?
Parlons-en ensemble et construisons une expérience inclusive, performante et conforme 👇
En savoir plus sur Hyvä
👇
