
Les designers UX/UI ont souvent été confrontés aux questionnements “Pourquoi le bouton est arrondi sur cette page et carré sur l’autre ?”, “Pourquoi le texte de la home page est en 35 pixels, 37 sur l’édito et 42 sur la page contact ?”.
Uniformiser un site E-Commerce peut être complexe. En effet, on a l’habitude de travailler page par page au risque de perdre l’identité de la marque et la cohérence entre chaque. L’Atomic Design intervient dans cette optique afin de favoriser la cohérence sur toute l’interface, gagner du temps et permettre d’offrir un langage commun.
Alors, pourquoi utiliser l’Atomic Design et un Design System ? L’Agence Dn’D et ses experts en design vous apportent tous les éléments de réponse !
Les principes de l’Atomic Design
Une marque ne reste jamais statique, elle évolue constamment et réagit à son environnement. Si vous avez de nombreux produits et de nombreuses pages sur votre site E-Commerce, les changements prendront plus de temps et les coûts augmenteront parallèlement. Il sera alors beaucoup plus facile de faire des erreurs et de s’éloigner de la cohérence de la marque. Il existe une méthode, l’Atomic Design qui vous accompagne dans la pérennité et la flexibilité de votre entreprise.
L’Atomic Design est une méthode de conception modulaire créée en 2013. Son créateur, le Webdesigner Brad Frost, souligne « On ne conçoit pas des pages mais des systèmes de composants ». Et effectivement, on ne conçoit plus des pages mais des interfaces qui doivent aujourd’hui s’adapter à différentes tailles d’écran et de résolutions. Le digital a beaucoup évolué et il est essentiel dorénavant que les designers pensent en termes de système de composants et repensent leur méthode et outils.
L’Atomic Design a pour objectif d’optimiser la création de Design Systems et permet de construire des interfaces cohérentes et homogènes avec un coût réduit. Cette méthode permet de structurer et d’agencer tous les éléments d’une interface afin qu’elle soit optimisée, attractive et fonctionnelle. On part du plus petit composant pour aller vers le plus grand et finir par former une unique page.
Cette méthode peut être appliquée à tous les projets et supports digitaux, que ce soit pour un site E-Commerce ou une application mobile.
Les 5 éléments de l’Atomic Design
Les atomes

Crédit images : blogdummi.fr
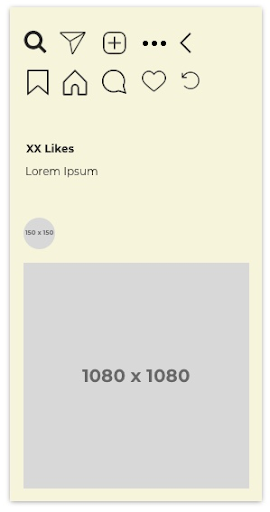
Les organismes

Crédit images : blogdummi.fr
Les organismes sont des combinaisons de molécules. Ils forment par exemple sur l’interface le header ou une liste de produits. Les organismes rendent le site plus attrayant et facilitent la navigation.
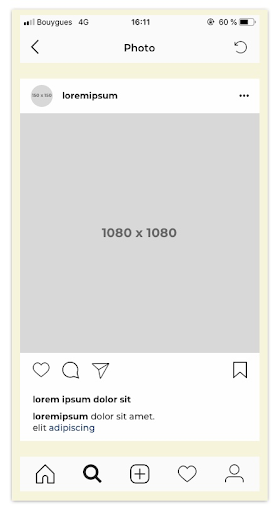
Les templates

Crédit images : blogdummi.fr
Les templates sont formés par les organismes et représentent des modèles de pages. Les templates structurent le contenu et non le contenu de la page. Les templates déterminent l’aperçu du rendu visuel.
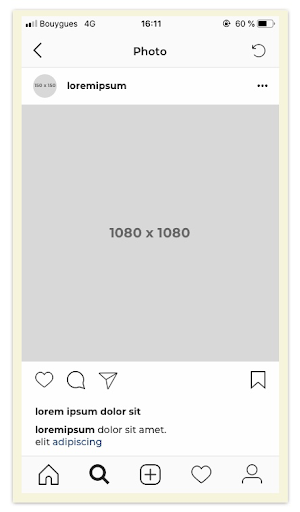
Les pages

Crédit images : blogdummi.fr

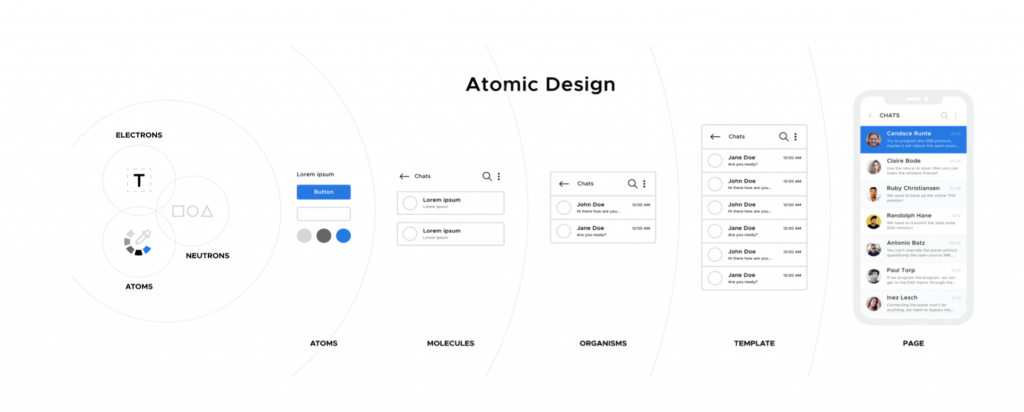
Les différents éléments qui composent l’Atomic Design
Les avantages de l’Atomic Design
Cette méthode permet d’avoir de la visibilité sur tout ce qui a été créé en amont. En termes organisationnel, c’est une très bonne chose pour les designers et les nouveaux arrivants dans l’entreprise. Sa conception innovante permet de gagner du temps et de maintenir la cohérence de la marque. Les avantages de cette solution sont nombreux :
- facilite les tests
- favorise la cohérence sur toute l’interface
- fournit un guide de styles
- permet d’avoir un langage commun
- définit un système de composants
- offre une flexibilité sur la conception
- permet de concevoir toutes les interfaces de différents devices avec un même document
L’Atomic Design permet donc un assemblage beaucoup plus efficace, rapide et une meilleure interaction entre les composants.
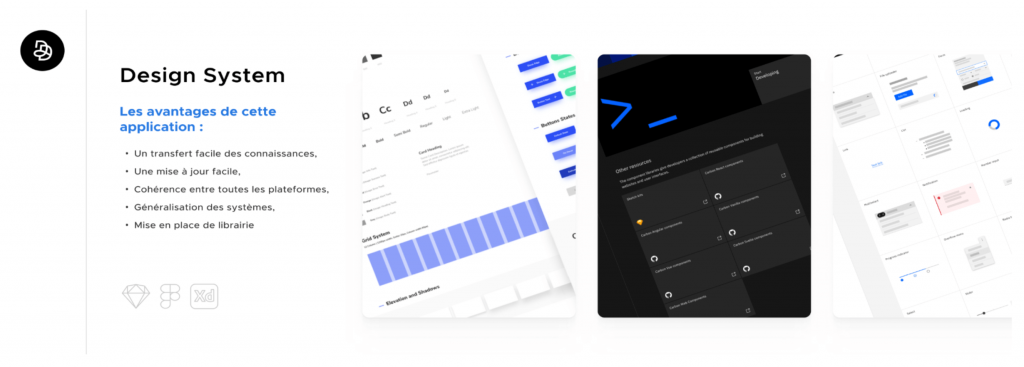
Le Design System
Les designers et les développeurs peuvent rencontrer des problématiques lorsqu’ils collaborent sur une interface E-Commerce. En effet, lorsqu’il y a de nombreux interlocuteurs qui travaillent sur plusieurs plateformes ou sur le même outil, il est difficile d’être aligné et de garder une cohérence graphique. Le Design System intervient dans cette démarche.
Le Design System est un référentiel, un guide UX/UI commun partagé avec les designers et les développeurs front-end qui reprend à la fois la charte graphique et la charte ergonomique. Ce guide permet de créer toutes interfaces digitales que ce soit les sites E-Commerce ou les applications. Les différentes équipes peuvent se servir des composants prêt-à-l’emploi afin de garantir une cohérence graphique et une expérience optimale sur toutes les pages du site E-Commerce. Les Designers et développeurs auront accès à une librairie qui facilitera la coordination et le travail en équipe.
Chaque entreprise peut définir son Design System mais généralement on retrouve les éléments suivants :
- Composant UI
- Patterns
- Couleurs
- Typographies
- Images
Pour quels projets ? Par exemple, une entreprise qui a plusieurs applications et un site E-Commerce et qui souhaite uniformiser l’ensemble pour avoir la même identité visuelle et de marque.

Les avantages du Design System
Les avantages sont nombreux :
- Gain de temps sur la conception et le développement,
- Améliore l’expérience utilisateur,
- Fluidifie la communication entre les équipes,
- Renforce l’image de la marque,
- Permet d’avoir une cohérence graphique.
Le Design System c’est la mise en pratique de l’Atomic Design. Le Design System emploie l’Atomic Design pour standardiser les différents éléments de conception.
Conclusion
Vous vous posez sûrement la question suivante : qu’en est-il de la créativité ? Ces outils ne brident pas la créativité, ils sont mis à la disposition du designer pour gagner en rapidité et efficacité. Il n’est pas obligé de s’en servir et peut faire du from scratch.
Vous souhaitez intégrer des éléments UX/UI Design à votre projet E-Commerce ?
👇